Contexte
Le Fonds Agro-Industrie est la sous-composante d’appui conseil aux petites et moyennes entreprises agro-alimentaires du Programme de Croissance Économique dans le Secteur Agricole (PCESA). Son objectif premier est de faire connaître aux petits et moyens opérateurs économiques de l’agriculture, une croissance inclusive en termes de chiffres d’affaires et de création d’emplois.
Financé par le Ministère des Affaires Étrangères du Danemark (DANIDA) et l’Union Européenne, le Fonds souhaite se doter d’un site web mettant aussi bien en valeur les projets des opérateurs économiques, que les partenaires, au sein desquels figurent en bonne place les « facilitateurs« .
Avec un grand merci à notre partenaire historique, TallMedia, pour sa confiance renouvelée, et pour sa gestion engagée du projet au quotidien. On ne souligne jamais assez le rôle crucial de la communication dans la conduite d’un projet web, et c’est un réel plaisir de pouvoir travailler à leurs côtés !
Objectifs du projet
Solution technique
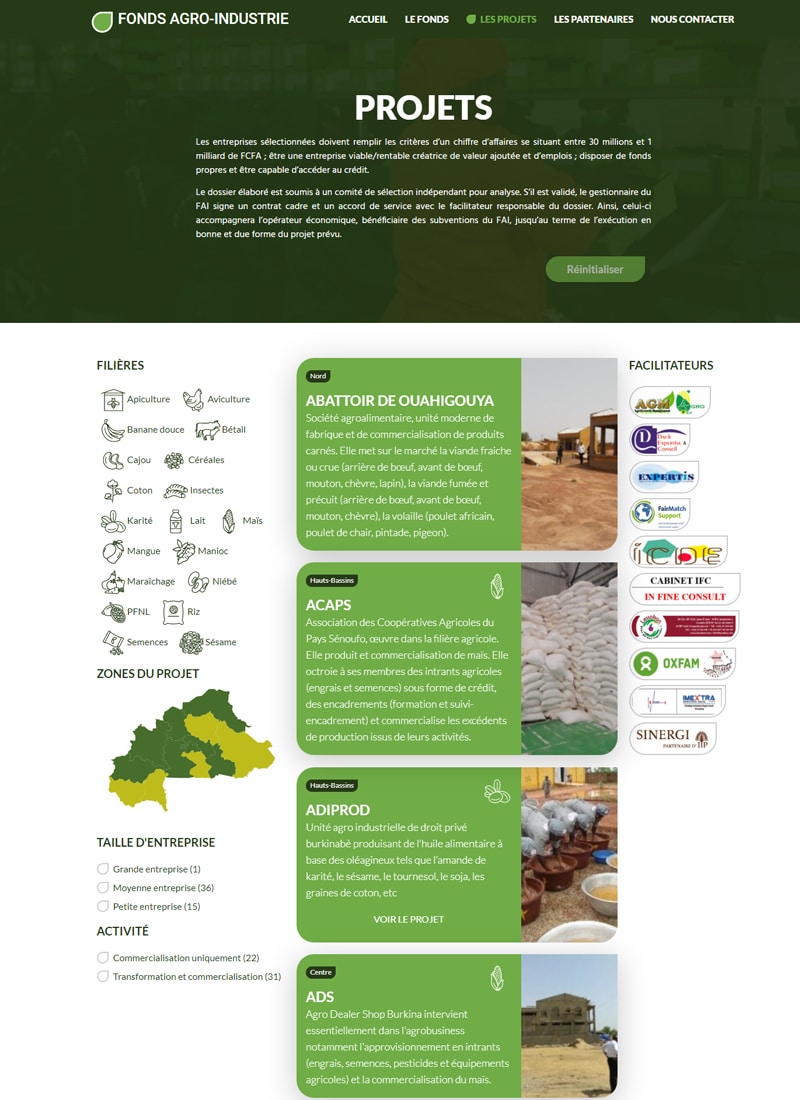
Partir d’un (très) simple logo, et aboutir à une magnifique maquette en reprenant la base (un angle droit et trois arrondis) c’est le travail de notre partenaire Elisa Bastet, auteure de nombre de nos maquettes et illustrations. Une fois validée par le client, la maquette est « intégrée », c’est-à-dire décomposée en blocs auxquels sont appliquées des règles CSS. L’objectif : rendre le plus fidèlement possible la maquette et faire un site web « pixel perfect » .
En termes de fonctionnalités, une bonne dose de PHP permet ensuite :
- l’ajout de 3 custom post types, 5 taxonomies et une 30aine de champs personnalisés ;
- la création d’une carte interactive de répartition géographique des projets ;
- la personnalisation des filtres des filières et des facilitateurs avec leurs icônes et logos respectifs ;
- l’affichage dynamique du contenu et de la mise en page en fonction des informations collectées pour chaque projet ou facilitateur ;
- ou encore la génération de balises de données structurées et de méta-tags à la volée.
Le site est alors alimenté de ses contenus définitifs, dont on peut désormais tester le rendu en frontend, et vérifier la qualité de leur « réactivité » sur différents terminaux (ordinateur, tablette, mobile). Enfin, le SEO (l’optimisation pour les moteurs de recherche) est le dernier gros morceau avant le lancement.







Félicitation pour cet fonds
Félicitations pour cet fonds,
Puisse dieu vous restaurez pour d’avantage de merveilles
Wahoo, cela est vraiment bien. Bonne suite à vous
Une idée génial